آموزش HTML به زبان ساده
چگونه رتبه ی وب سایت خود را در گوگل بهبود دهیم؟
جولای 16, 2014رکورد بنچمارک انتوتو باز هم شکسته شد، اینبار توسط پردازنده MT6595 با رتبه باورنکردنی 47000!
جولای 16, 2014آموزش HTML به زبان ساده
زبان HTML یکی از ساده ترین زبان های برنامه نویسی تحت وب است که به راحتی میتوان این زبان شیرین را آموخت.
HTML چیست؟
HTML خلاصه عبارت Hyper Text Markup Language است، یک زبان برای تشریح و توصیف صفحات وب!
به زبان ساده، HTML یک زبان برنامه نویسی نیست بلکه تنها یک زبان نشانه گذاری (Markup) است که از مجموعهای به نام تگها (Tag) تشکیل شده است.
در واقع، HTML به وسیله این تگها، یک صفحه وب را تشریح میکند.
اما تگ چیست؟!
تگ هایHTML :
تگهای HTML در واقع مجموعهای از کلمات کلیدی و از قبل مشخص شده (keywords) هستند که به وسیله دو علاومت > و < مشخص میشوند. مانند: <html>،<p>،<img> و…
به زبان سادهتر، هرچیزی در یک صحفه وب باید بوسیله یکی از این تگها مشخص شود!
تگهای HTML معمولا به صورت جفتی بهکار میروند، مانند <p> و </p> که به اولی تگ آغازین و به دومی تگ پایانی میگویند. هرچند که تعدادی از تگها هم بصورت تکی استفاده میشوند (مثل <br/>) که در جلسههای بعدی کاملا با آنها آشنا میشوید.
نکته مهمی که باید همیشه به یاد داشته باشید، این است که تگهای پایانی همیشه بصورت </> بکار میروند! مثل </p>. به زبان سادهتر، تگهای پایانی را باید همیشه بههمراه علامت / بکار ببرید.
وظیفه یک مرورگر وب مانند کروم، فایرفاکس یا اینترنت اکسپلورر در واقع خوانندن تگهای HTML و نمایش دادن صحیح آنها بصورت صفحات وب است.
به مثال زیر توجه کنید:
<html>
<body>
<p>My first paragraph</p>
</body>
</html>
عباراتی بین دو تگ <html> و </html> قرار می گیرند، یک صفحه وب را شرح میدهند.
تگ های <body> و </body> بخش قابل مشاهده صفحه را مشخص میکند (هر چیزی که در صفحه وب قابل مشاهده است، در بین این دو تگ قرار می گیرد).
تگهای <p> و </p> هم مشخص میکنند که عبارت قرار گرفته بین این دو تگ، یک پارگراف است.
برای اینکه نتیجه را خودتان امتحان کنید، برنامه نوت پد ویندوز را باز کرده و عبارات بالا را در آن بنویسید و در آخر با نام example1.html ذخیره کنید. حالا فایل خود را بوسیله یک مرورگر باز کنید (برای این کار، از منویFile، Save As را انتخاب کنید و در پنجرهای که باز میشود، نام فایل را example1.html و Save as type را برابر All files قرار دهید).
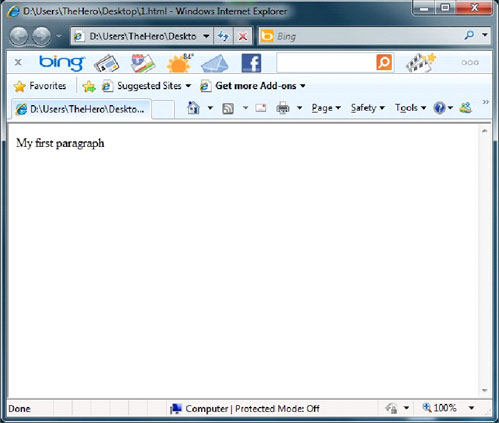
حالا فایل HTML خود را باز کنید. باید دقیقا تصویر زیر را ببینید.
حالا اگر از IE استفاده میکنید از منوی Page گزینه View Source را انتخاب نمایید. چه خواهید دید؟! دقیقا کدهای بالا را! درست است؟! (درصورت استفاده از فایرفاکس، کروم و اپرا با زدن دکمه های ترکیبی Ctrl+U میتوانید از View Source استفاده کنید)
این نکته را هم باید همین جا اضافه کنم که برنامههای زیادی برای سادهتر کردن نوشتن کدهای HTML وجود دارد ازجمله HTMLPad، Adobe Dreamweaver و… که البته فعلا نیازی به استفاده از آنها نیست.
فراموش نکنید که بهترین راه یادگیری HTML، نوشتن و تمرین زیاد است!