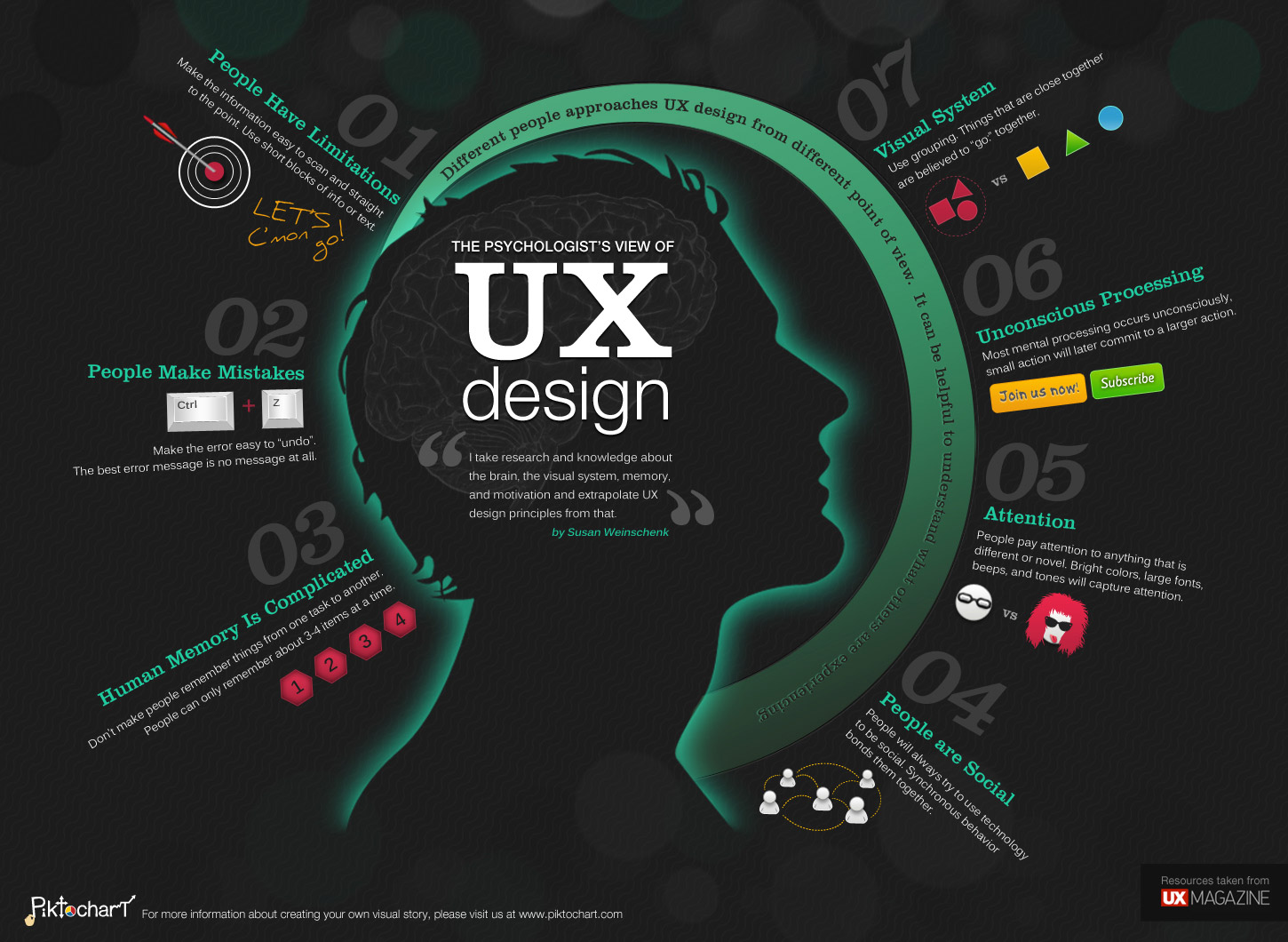
۷ اصل اساسی وردپرس UX
asp.net یا زبان برنامه نویسی تحت وب asp چیست؟
فوریه 28, 2016
ضرورت اشتن وب سایت
فوریه 29, 2016هنگام ایجاد یک سایت ساده وردپرس، شما باید اصول اولیه UX را بدانید. در اینجا چگونگی این کار را برای شما بیان میکنیم:
اگر میخواهید مردم وارد وب سایت شما شده و در آن بمانند باید نیاز آنها را رفع کنید. با استفاده از وردپرس نه تنها باید احساس خوشآمد گویی به کاربر القا شود بلکه باید آنها را تشویق کنید تا پیشنهادات جدید شما را کشف کنند.
ساده کردن وردپرس وب سایت شما با استفاده از UX کار سختی نیست. در واقع برخی از راههای نسبتا ساده برای بهبود UX در وب سایت وردپرس شما وجود دارد، که ۷ مورد از آنها را با شما به اشتراک میگذاریم.
۱. داشتن یک طراحی ساده
عملکرد بیش از طراحی همیشه برنده است. چگونه وب سایت خود را برای بازدیدکنندگان به روز نگه میدارید تا بر موفقیت وبسایتتان تاثیر بگذارد. این مهم است که نگاههایی که به سمتتان جذب شده است را حفظ کنید.
هنگامی که شخصی وارد وبسایت شما میشود انتظار دارد تا چیز مفیدی را از آن دریافت کند. اگر آنها پس از بازدید از وبسایت به مطلب مفیدی دست پیدا نکنند شما باید مطمئن باشید که آنها دیگر به وبسایت شما بازنمیگردند.
سعی کنید یک تم وردپرس ساده ایجاد کرده و یک تایپوگرافی مرتب انتخاب کنید. استفاده مناسب از کنتراست رنگها، پاراگرافهای کوتاه، برقراری تعادل بین عملکرد و طراحی نیز تاثیر بسزایی دارد.
۲. ایجاد یک ناوبری آسان
هیچ چیز بدتر از بازدید از یک وبسایت و نداشتن هیچ سرنخی از پیدا کردن هر چیزی که به دنبال آن میگردیم نیست. هدف از وبسایت شما این است که کاربران اطلاعاتی را کسب کنند، سعی کنید هرگز آنها را گیج نکنید.
وجود یک نوار ناوبری آشکار، ایجاد یک فهرست دستهبندی در نوار کناری، یک باکس جستوجو و بردکرامب اهمیت زیادی دارد.
یک دلیل خوب در اختیار بازدیدکنندگان خود بگذارید تا در وبسایت شما بمانند و ببینند که شما چه چیزی ارائه کردهاید.
۳. با تلفن همراه سازگار باشد
همه ما میدانیم که این روزه به وبسایتهای سازگار با تلفن همراه توجه ویژهای میشود. طراحی وبسایت سازگار با تلفن همراه با یک تم پاسخگو باعث میشود کاربران رضایت کافی را از وبسایت شما داشته باشند. کاربران نمیخواهند برای بازدید از وبسایت تلفن همراه خود را مدام پیچ و تاب داده و یا برای دیدن سایت راست و چپ و بالا و پایین بروند. وبسایت در تلفن همراه باید تجربهای مانند صفحه نمایش دسکتاپ به ارمغان بیاورد.
۴. سرعت سایت خود را بالا ببرید
اگر وبسایت شما در عرض سه ثانیه بارگذاری نشود، باید با بازدیدکنندگان خود خداحافظی کنید. کاربران هیچ صبر و شکیبایی را برای وبسایتهایی که دیر بارگذاری میشوند به خرج نمیدهند و شما نمیتوانید آنها را سرزنش کنید.
راههای مختلفی وجود دارد برای اینکه بتوانید وبسایت خود را جوری طراحی کنید که از همیشه سریعتر باشد. استفاده از یک سرویس میزبانی وب خوب یا یک شبکه تحویل محتوا (CDN )، نصب کردن یک پلاگین ذخیره، بهینه سازی تم وبسایت، تصاویر، برنامهنویسی، چهارچوب وبسایت، محدود کردن استفاده از پلاگینها و در نظر گرفتن نشان دادن تنها گزیدهای از محتویات تاثیر زیادی بر سریعتر بارگذاری شدن صفحات میگذارد.
۵. داشتن یک تماس برای انجام عمل
آیا بازدیدکنندگان وبسایت شما میدانند که در بازدید اول از وبسایت شما چه انتظاری از آنها دارید؟ آیا باید چیزی را خریداری کنند؟ اضافه شدن در لیست ایمیل؟
بعد از هر عملی بلافاصله برای کاربران خود مشخص کنید که حرکت بعدی که باید انجام دهند چیست. به آن اشاره مستقیم کرده و درخواست خود را پیچیده نکنید. بخش بزرگی از تجربه کاربر همین قابلیت تماس به عمل است. هر چه مراحل کمتر باشد، بهتر است.
۶. به اشتراک گذاشتن فعالیتهای اجتماعی
کاربران وبسایت شبکههای اجتماعی را دوست دارند. آنها در شبکههای اجتماعی فعال هستند و هر روزه مثل زندگی خود در آنها فعالیت میکنند. بنابراین شما میتوانید آنها تشویق کنید که همان کار را در وب سایت شما انجام دهند.
کلید افزایش اشتراک گذاری شبکههای اجتماعی این است که آیکونها قابل مشاهده باشد و در جایی قرار بگیرد که به چشم بیاید. بهترین مکان برای قرار دادن آیکونها در نزدیکی نوار ناوبری بالا است.
۷. راحت پیدا کردن اطلاعات تماس
برخی از وبسایت اطلاعات تماس خود را خیلی کوچک و در پایین صفحه قرار میدهند که در این صورت برای خواندن آن نیاز به یک ذره بین است. کاربران میخواهند بدانند که شرکت شما در مورد چه چیزی است. آنها میخواهند راجب شما اطلاعات کسب کنند و بدانند چگونه میشود با شما ارتباط برقرار کرد و مطمئن شوند که آیا این شرکت برای آنها مناسب هست یا نه.
برای شرکت خود یک راه ارتباطی خوب و مناسب ایجاد کنید. اطلاعات خود را به گونهای قرار ندهید که پیدا کردن آنها مشکل باشد، لازم نیست کاربران برای پیداکردن لینک «تماس با ما» به پایین صفحه اسکرول کنند. این لینکهای مهم را باید در منوی ناوبری خود قرار دهید تا دسترسی به آنها راحتتر باشد.
جمعبندی
شما میتوانید وبسایتی طراحی کنید که هم از نظر ظاهری عالی باشد هم ناوبری آن ساده باشد، که بازدیدکنندگان بدانند دقیقا چه کاری باید انجام دهند و چگونه با شما ارتباط برقرار کنند. به یاد داشته باشید وبسایتی که ظاهر خوبی نداشته باشد بازدیدکننده هم ندارد.